Cloudfare和Telegraph-Image-实现图床搭建
基于Cloudflare Pages服务和开源图床项目Telegraph来实现免费使用图床。
核心原理就是利用Cloudflare Workers和Pages的免费额度,将图床系统和图片储存都托管在Cloudflare网络中,从而实现一毛不拔
背景
想有个免费、稳定、访问速度还可以的,并且就算图片丢失也没问题的图床工具,于是就有了Telegraph-Image。
部署和配置
fork 仓库 和 部署Telegraph-Image 静态资源
将 https://github.com/cf-pages/Telegraph-Image 这个仓库克隆到自己的仓库,然后通过cloudfare中Workers & Pages ,将克隆好的Github仓库关联,然后进行部署,基本上是点下一步下一步。
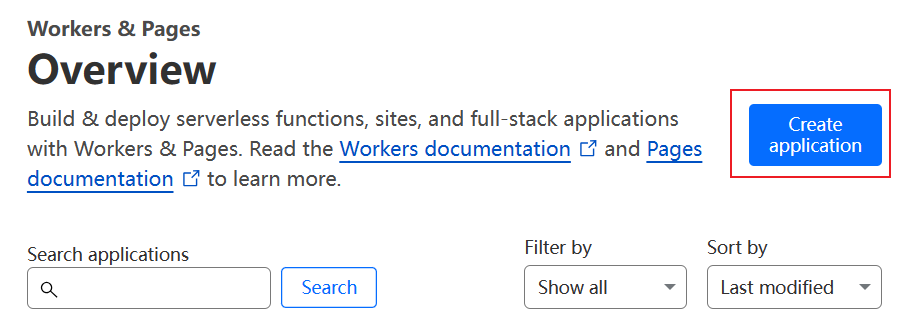
首先点击创建一个应用( create application ): 
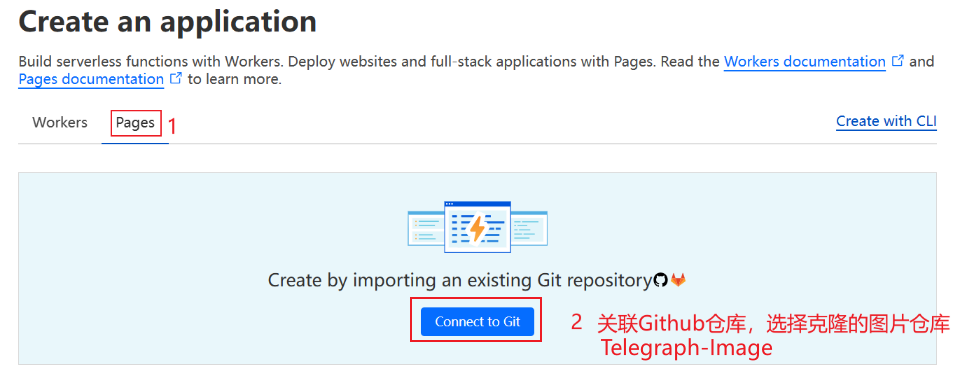
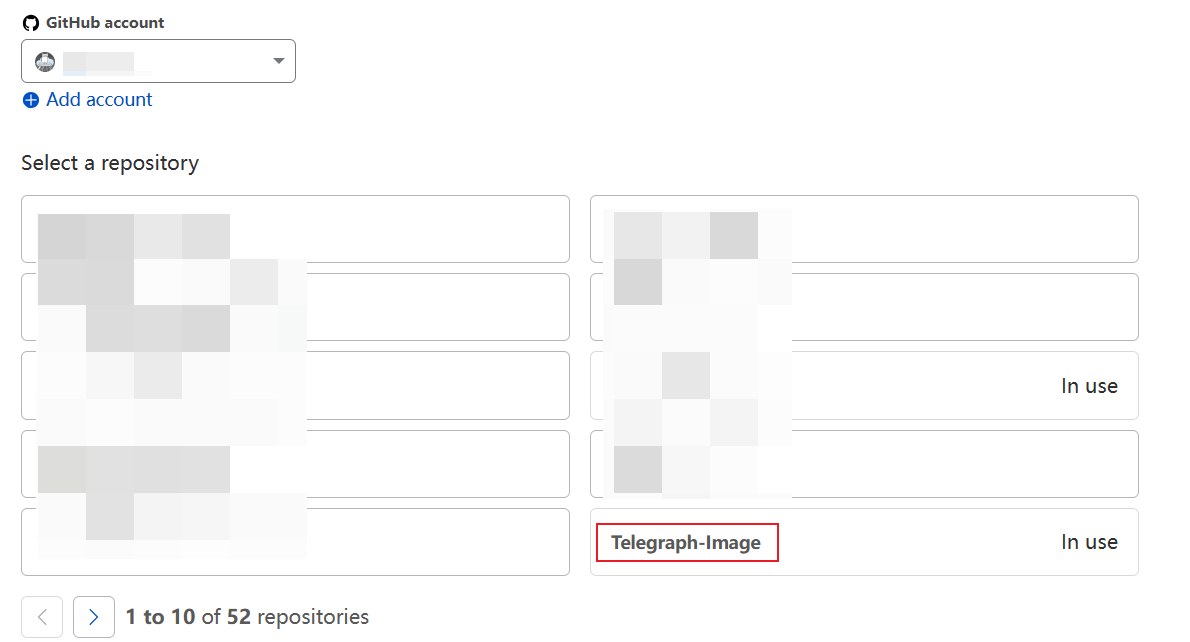
选择 Pages ,点击关联自己的Github仓库,然后选择克隆后的 Telegraph-Image 仓库 
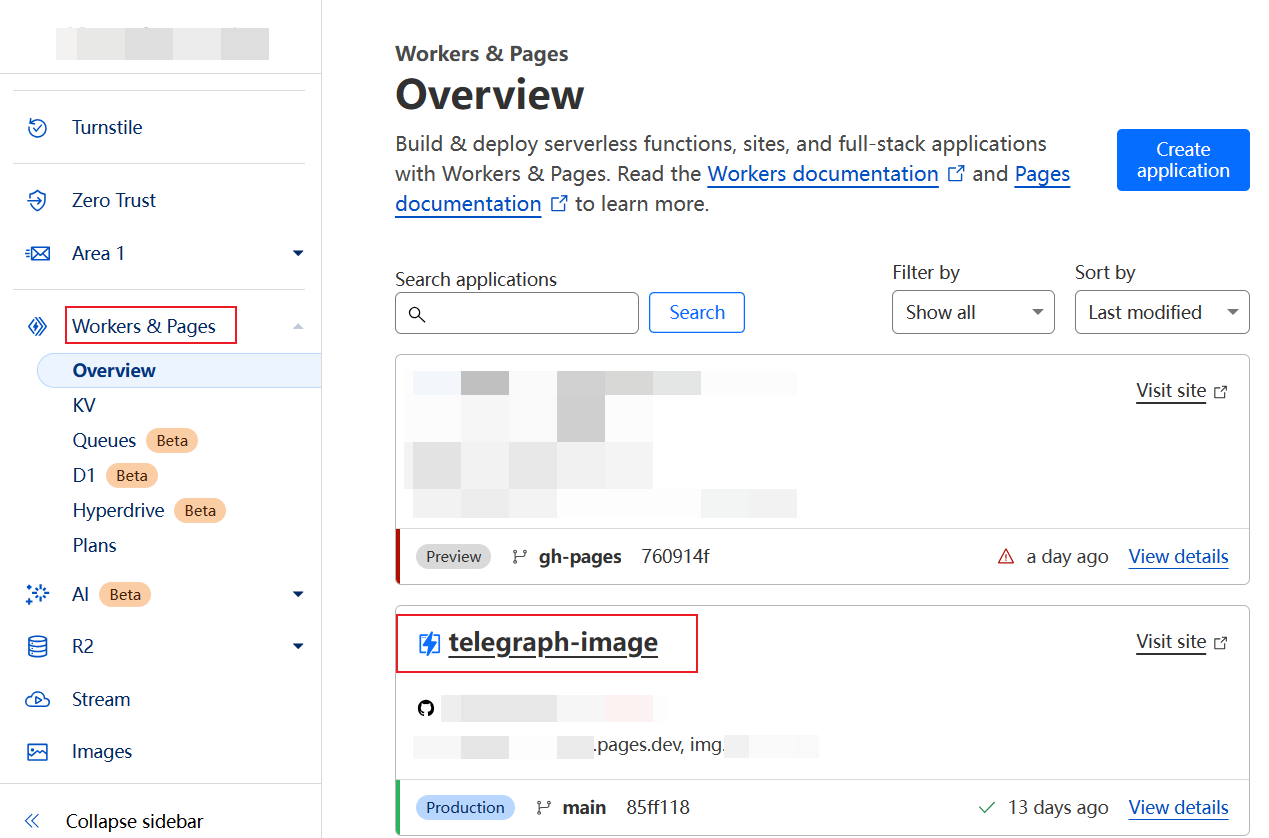
点击 Telegraph-Image 仓库,然后部署即可。

部署后的效果图: 
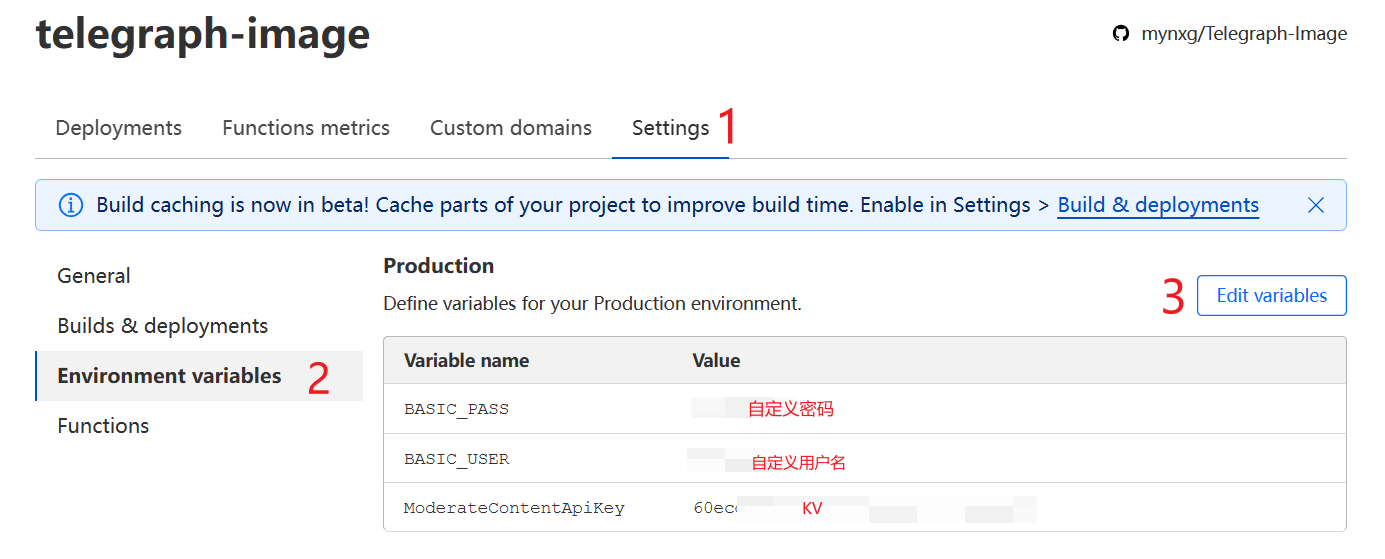
配置环境变量:BASIC_USER、BASIC_PASS、ModerateContentApiKey
用于图床后台管理
BASIC_USER:用户名
BASIC_PASS:密码
ModerateContentApiKey: 用于图片内容审查的API
ModerateContentApiKey获取地址API的key:moderatecontent.com

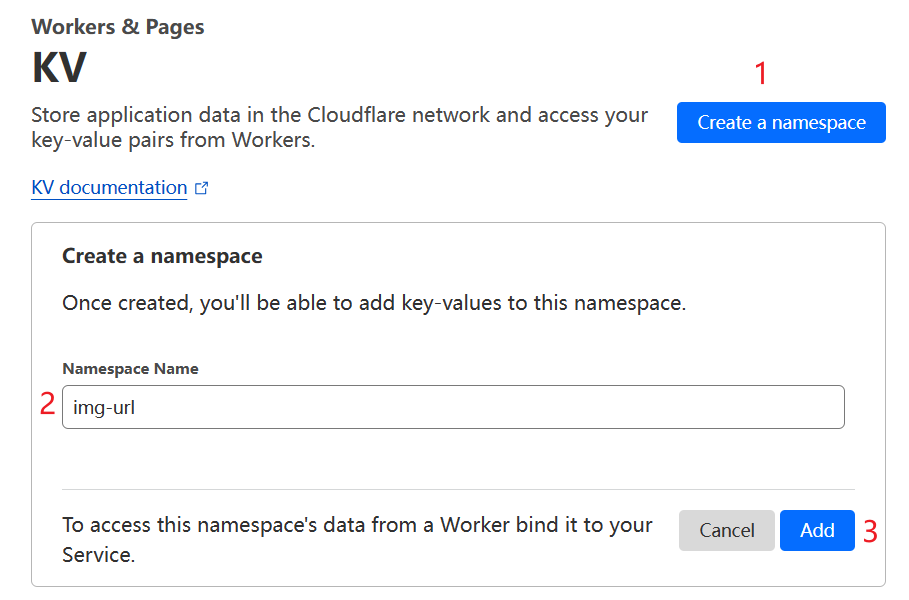
创建 KV 存储空间
然后需要创建 KV 作为图片的存储空间
创建 命名空间: 
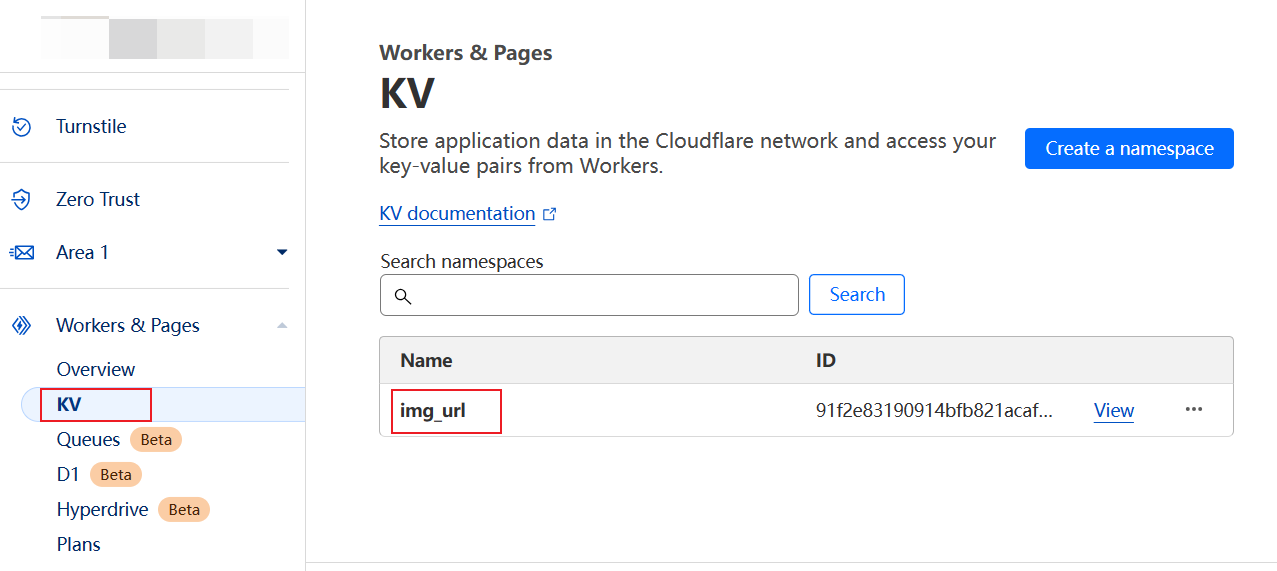
效果: 
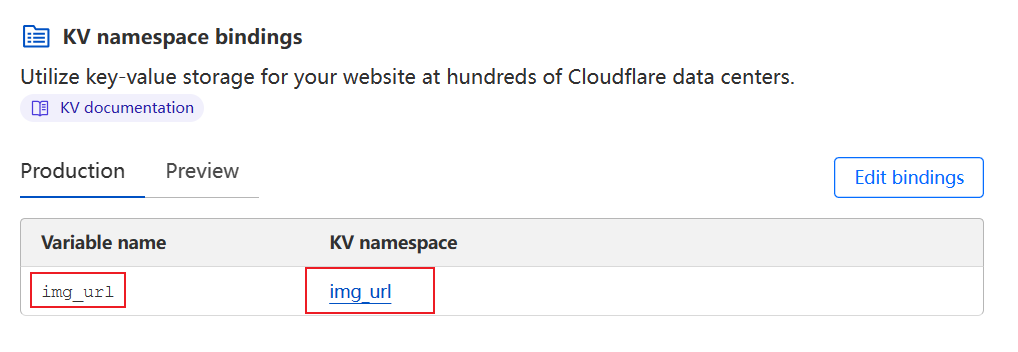
找到Functions(函数)---> KV name space bindings ----> Production ,点击 Edit bindings (编辑绑定),添加绑定 KV 的命名空间的变量名和变量值。
Variable name KV namespace
img_url img_urlKV namespace获取的地方就是刚刚创建的 KV 的命名空间

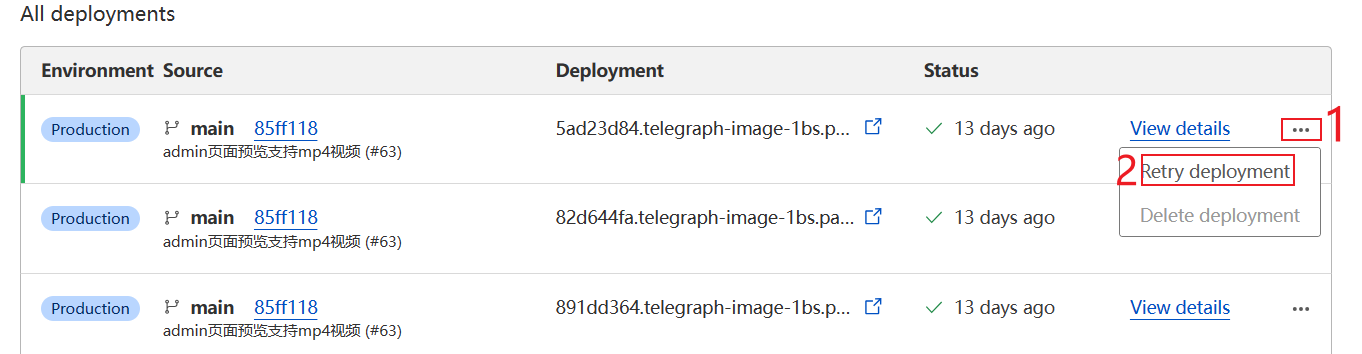
最后,就需要重新部署即可使配置生效。 
定制域名
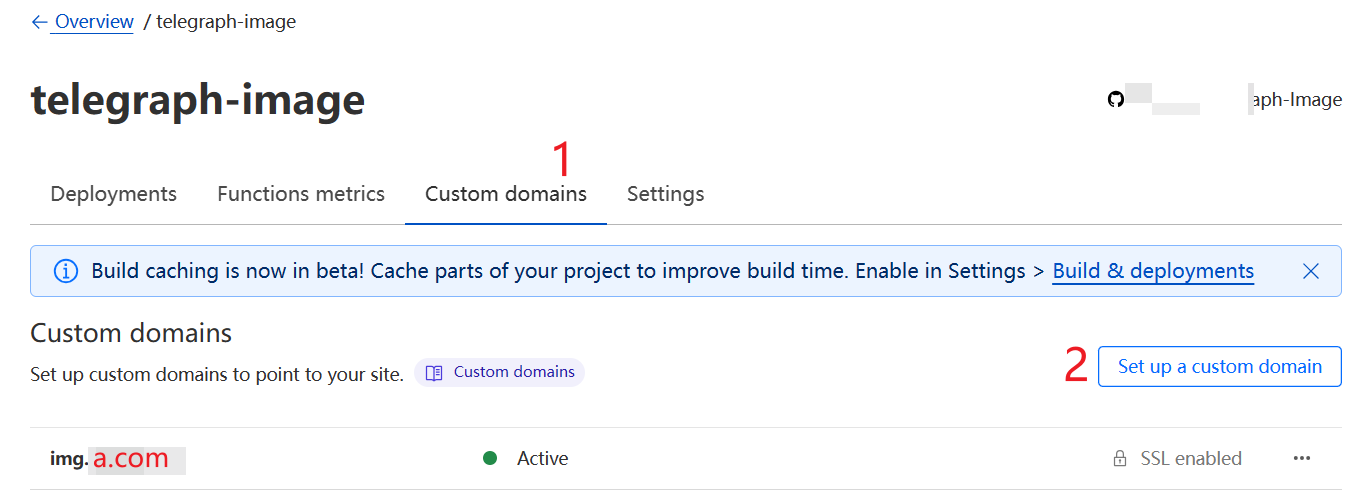
找到telegraph-image部署后的地方,点击 Custom domains(定制域名),然后选择 Set up a custom domain ,

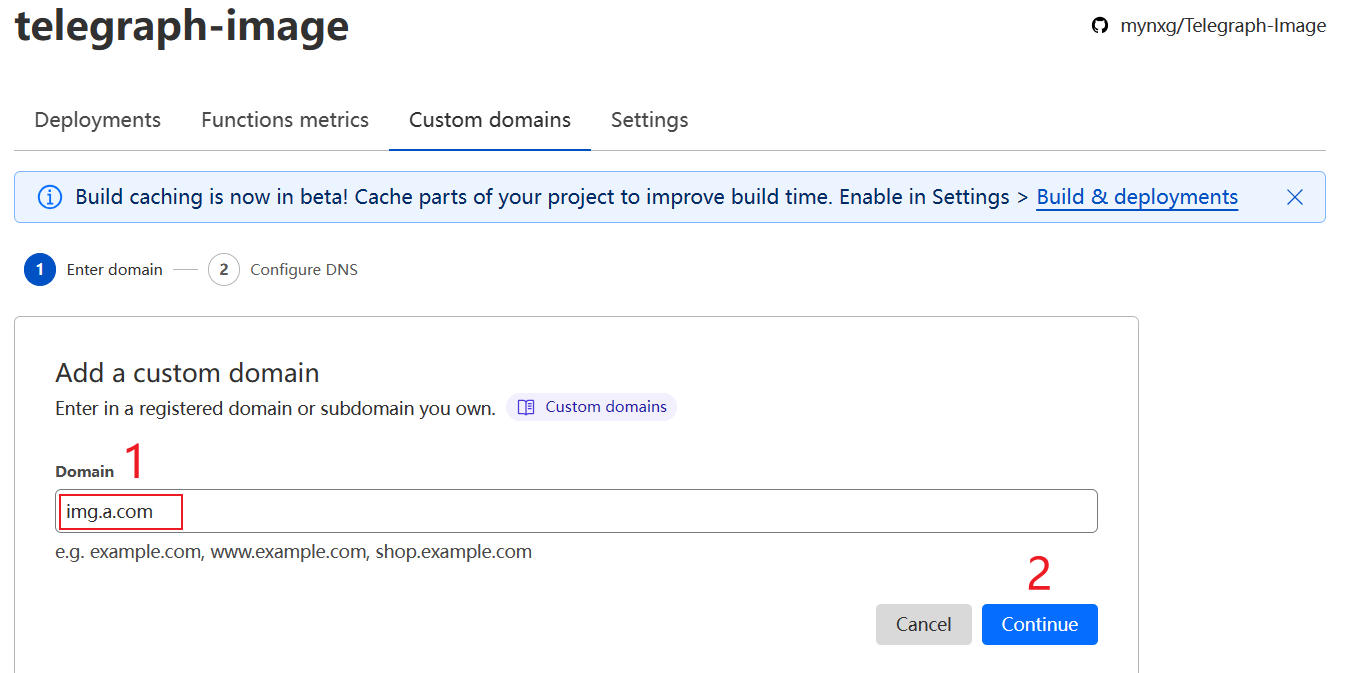
输入自己的域名(不限于二级域名),然后点击下一步。 
登录图床后台
后台地址示例:https://telegraph-image-xxx.pages.dev/admin
根据自己的时间情况而定,比如你这仓库绑定的域名是 img.a.com
那么后台地址就是: https://img.a.com/admin
然后输入上述配置的环境变量中的用户名和密码